Details
-
Bug
-
Resolution: Cannot Reproduce
-
Major
-
None
-
9.2, 9.3-rc-1, 8.4.5
-
Unknown
-
Description
The UI is build from JSX code, and icons are integrated into that JSX using the icon script service. Has a consequence:
- the JSX/SSX needed for the icon set is not loaded in the page displaying the icons
- the icon used is based on the JSX location and cached, and therefore not dynamic or based on the current page preferences.
In pratice, the icon set used is usually fontawesome, and we are really lucky that the document tree loaded by the breadcrumb use the fontawesome icon set statically, and cause it to be loaded.
How to reproduce:
- Created a skin that override hierachy.vm with an empty template
- Use that skin on a specific space
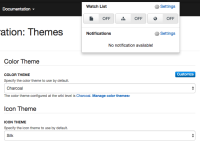
- Choose silk icon set as default icon set for that specific space
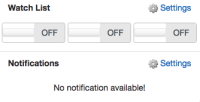
- Check the display of the notification box with the watchlist icon in that specific space.
(Only doing on of 2 or 3 also exhibit issues.)
Result: no icon display (2) or wrong icon set used (3)
Expectation: proper icon displayed based on the space preference
Attachments
Issue Links
- relates to
-
XWIKI-14201 Implement the watchlist features in the notifications application
-
- Closed
-