Details
-
New Feature
-
Resolution: Fixed
-
Minor
-
1.1 M2
-
None
-
datepicker, calendar, date, time, input, javascript, patch
-
Integration
-
High
-
Easy
-
N/A
-
Description
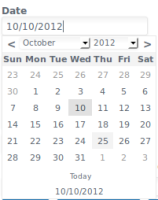
The datepicker will allow users who have javascript enabled on their browser to input more easily the date properties in xwiki. For a date property -and javascript enabled - a small jpg will appear next to the input in Edit mode, and when clicked, the date picker will appear.
Features and how to use it:
- when the user creates a class that will have a date property, he has the following options for the date picker:
- Min year: he can input the starting year for the date picker, like 1950 for instance (optional).
- Max year: he can input the ending year to be displayed by the datepicker, like 2050 for instance (optional).
If the user leaves both fields empty the date picker will display by default years in range 1950-2100 - Show Days in Overlapping Months: if this feature is activated, then the date picker will display those days that are from previous or next month and overlap the current month, for instance July starts on Sunday, so the date picker will display, in faded color, the days in June, from Monday to Saturday and also the days in August in order to complete the current month.
- the date picker automatically detects the format of the date from the Date Format field in the date property and it also detects to show the time picker or not (for instance, for a date like 22/07/2007 it won't display the time picker)
- to learn how to use it, the user can click on "?" button, on the top-left corner of the date picker; a pop-up will appear showing the basic uses of date and/or time picker
- the user can change the selected date in the date picker without affecting the date in the input (he might change his mind at a certain point...) but if he wants to modify the input, he can either click again on the selected date or press Enter; the same is for the time picker, if in use.
- he can select faster the time by dragging with the mouse over the hour, minute or/and second parts of the time picker
- the user can also select faster the years and months by using <<, <, >, >> buttons on top of the date picker or by holding with the mouse on these buttons to show a drop-down list with the months and years
- by pressing "Today" the user is always taken to the current date of the system
- the user can click on every day heading (for instance Mon, Tue...) to re-order the way dates are displayed in the date picker (for instance to display the dates with the first day of the week being Monday instead of Sunday). However, to permanently change this feature, the ApplicationProperties must be changed:
core.datepicker.fd=0 for Sunday as the first day of the week, 1 for Monday and so on (0-6)
- the date picker has currently two themes: aero (default) and aqua; the user can change the theme for all appearances of the date picker from Administration > Preferences > Skin > Datepicker Theme
Attachments
Issue Links
- depends on
-
XACALENDAR-4 Provide a datepicker widget for creating events in the event calendar
-
- Open
-
- is related to
-
XWIKI-7844 Can't create a date picker with an XWiki.JavaScriptExtension object
-
- Closed
-
- relates to
-
XWIKI-8866 Wrong date should not be accepted
-
- Closed
-