Details
-
Improvement
-
Resolution: Fixed
-
Major
-
6.1-milestone-1
-
None
Description
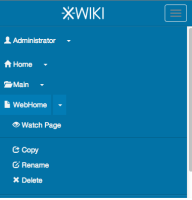
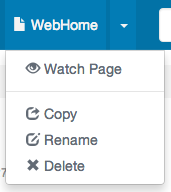
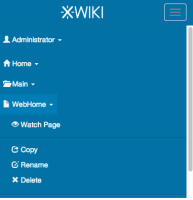
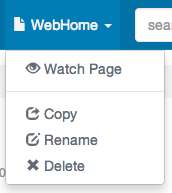
There 2 major problems with the Flamingo menu:
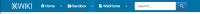
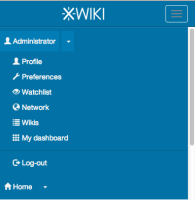
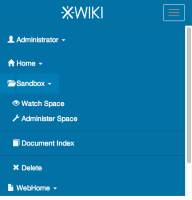
A. Navigation downgrade
- In Colibri the menus played 2 roles: dropdowns and links. You could easily access the submenu for the space, while also clicking and navigating to that particular space.
- In Flamingo this is not possible since the menus are activated on 'click' and not 'hover'. This is better from a mobile accessibility perspective, but could put problems on users accustomed to the old way of working.
- In Flamingo it is still possible to navigate if using the mouse's middle click, but this functionality has discoverability issues.
B. Learnability
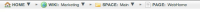
- For normal users, seeing that Main is marked as a SPACE, and WebHome as a PAGE, increased learnability of the wiki concepts.
- In Flamingo these markers are not available anymore.
- There is
XWIKI-9440. While I agree in theory with it since Page is more common as an action than Wiki, removing also the hierarchy could increase learnability curse.
A solution would be to add the 'Wiki/Space/Page' markers and maybe divide the navigation and menus between markers - name.
Attachments
Issue Links
- is related to
-
XWIKI-11166 Add a 'Go to [entity]' entry in the navbar, while expanding the menu selection to the whole width
-
- Closed
-