Details
-
Bug
-
Resolution: Fixed
-
Blocker
-
17.4.0-rc-1
-
Unknown
-
N/A
-
N/A
-
Description
Steps to reproduce:
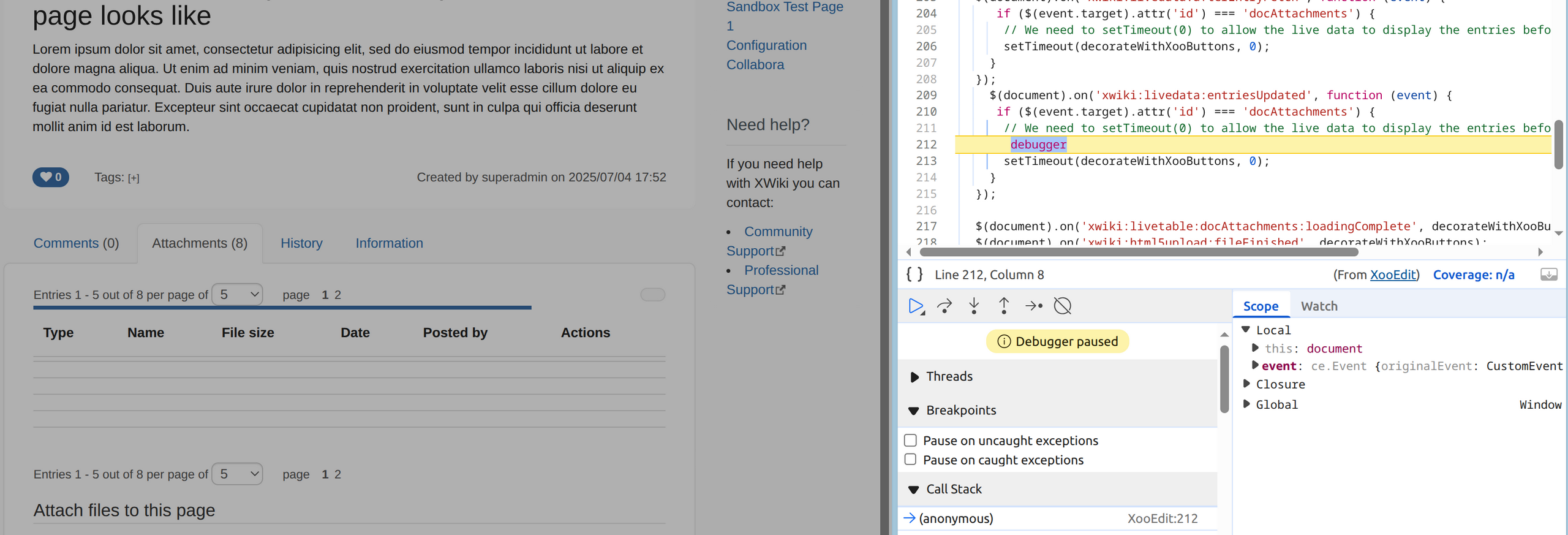
- Create a JavaScript extension with an event handler that is triggered on xwiki:livedata:entriesUpdated
- With the debugger, put a breakpoint in the event handler.
- Load the attachments tab.
Expected result:
The attachments are displayed when the breakpoint is triggered.
Actual result:
Just a table grid is displayed.

This also causes a visual regression: Before the Vue 3 update, when changing the sorting of a column, the table would go from ** the old data directly to the new data, not changing column widths. Now, the table goes from old data first to empty, resizing all columns, and only then displays the new data, causing flickering.
Alternative steps:
- Install change request
- Create a new page as change request.
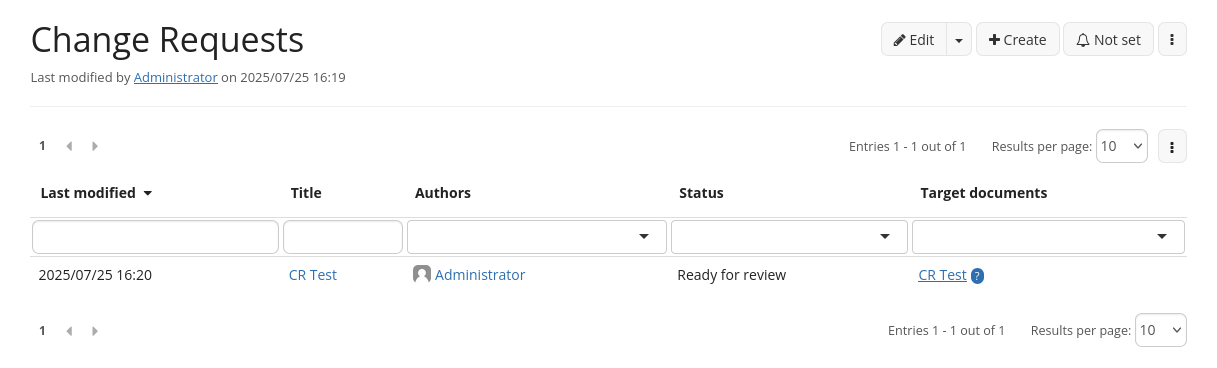
- Go on the "Change Requests" entry in the breadcrumbs
Expected result:
The table doesn't contain any create link
Actual result:
The table contains a create link.

Attachments
Issue Links
- is caused by
-
XWIKI-23024 Upgrade to Vue 3.x
-
- Closed
-
- relates to
-
XWIKI-23423 Provide an alternative to xwiki:livedata:entriesUpdated
-
- Open
-

