Details
Description
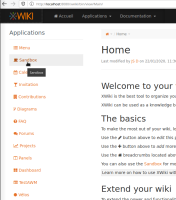
At first load when no data is in the browser cache, the Application panel is displayed with extra padding between its entries.
Steps to reproduce:
- Load any page with the Application panel displayed and the cache emptied -> extra padding

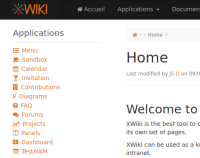
- Refresh the same page without clearing the cache (F5) or click to an internal link to a page with the same panel displayed -> regular padding is back

It could be related to the fact that this panel is asynced and cached.
Attachments
Issue Links
- is duplicated by
-
XWIKI-17569 Async rendered UIX does not include the used SSX
-
- Closed
-
-
XWIKI-17706 JSX seems not working properly when using async rendering in a UIX
-
- Closed
-
- is related to
-
XWIKI-17569 Async rendered UIX does not include the used SSX
-
- Closed
-
- relates to
-
XWIKI-17706 JSX seems not working properly when using async rendering in a UIX
-
- Closed
-